El día de hoy un cliente me pidió incluir un vídeo en su web, la idea era poner un modal que se cargará automáticamente al abrir el sitio.
Esto se puede hacer muy fácilmente con Bootstrap y jQuery.
Lo primero que tienes que hacer es incluir en tu header (dentro de la etiqueta <head></head>) los códigos de Bootstrap.
1 | <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> |
Y al final de nuestro archivo antes del cierre de etiquetas <body><html> hay que integrar el siguiente código correspondiente a jQuery y Bootstrap
1 2 | <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script><!-- jQuery --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script><!-- Bootstrap --> |
Ya que tenemos cargado nuestros archivos, podemos incluir los códigos del modal que sería el siguiente:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!-- The Modal --> <div class="modal" id="modalPromociones"> <div class="modal-dialog"> <div class="modal-content"> <!-- Modal Header --> <div class="modal-header"> <h4 class="modal-title">Promociones de Enero</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- Modal body --> <div class="modal-body"> <video autoplay="" loop="" width="100%" height="auto" controls=""> <source src="promociones.mp4" type="video/mp4"> </video> </div> <!-- Modal footer --> <div class="modal-footer"> <button type="button" class="genric-btn primary-border circle arrow" data-dismiss="modal">Cerrar</button> </div> </div> </div> </div> |
En este caso mi modal tiene un titulo y va a mostrar una imagen (puedes incluir texto, vídeo, lo que quieras).
Posteriormente al finalizar el archivo, en mi caso index.html, agrego el siguiente script, que es el que se encargará de lanzar el modal en cuánto se abra el sitio.
1 2 3 | <script> $("#modalPromociones").modal("show"); </script> |
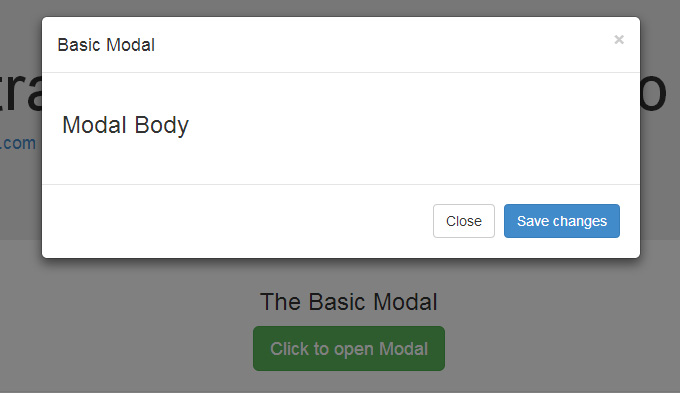
De está forma cuando carga la web aparece el modal y muestra el contenido dentro de el.


Disculpa cuales librerías de jquery y Bootstrap le pusiste? que no lo puedo reproducir, gracias de antemano
Hola, te comparto los códigos que uso:
< link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
< script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js">
Ojalá te funcionen y cualquier cosa a la orden.
Y si tengo 2 modals y quiero que me aparezcan cuando doy click a un par de botones distintos?