Normalmente suelo escribir temas de programación en mi blog con WordPress, pero en ocasiones es muy molesto tener que estar editando el código de la entrada y estar poniendo etiquetas manualmente, sobre todo cuando son muchas partes de código. Además los post se veían bastante feos y poco entendibles para los usuarios, así que decidí hacer algo.
Investigando encontré varios plugins interesantes que nos ayudan a embellecer parte del código y se muestre de colores, más parecido a los editores de códigos de programación como Sublime Text. Encontré uno popular llamado SyntaxHighlighter, pero no lo pude probar porque no era compatible con mi versión de PHP, así que opte por instalar uno llamado Urvanov Syntax Highlighter.

Me pareció interesante porque tenia buena valoración y ademas tenia semanas que se había actualizado, así que los instalé y lo active.
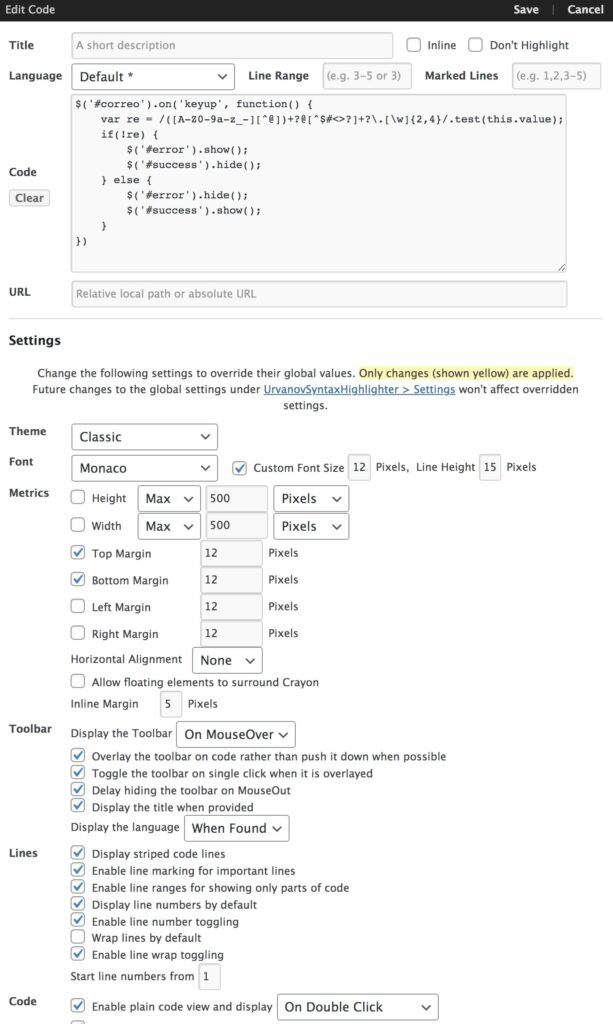
Después en el editor hay que buscar la opción de Urvanov Syntax Highlighter y te agregará las etiquetas al cuerpo del post, lo seleccionas, pegas tu código, si quieres puedes editar las opciones, guardas y listo, tu código se verá muy chulo.

Así queda el código personalizado
1 2 3 4 5 6 7 8 9 10 | $('#correo').on('keyup', function() { var re = /([A-Z0-9a-z_-][^@])+?@[^$#<>?]+?\.[\w]{2,4}/.test(this.value); if(!re) { $('#error').show(); $('#success').hide(); } else { $('#error').hide(); $('#success').show(); } }) |
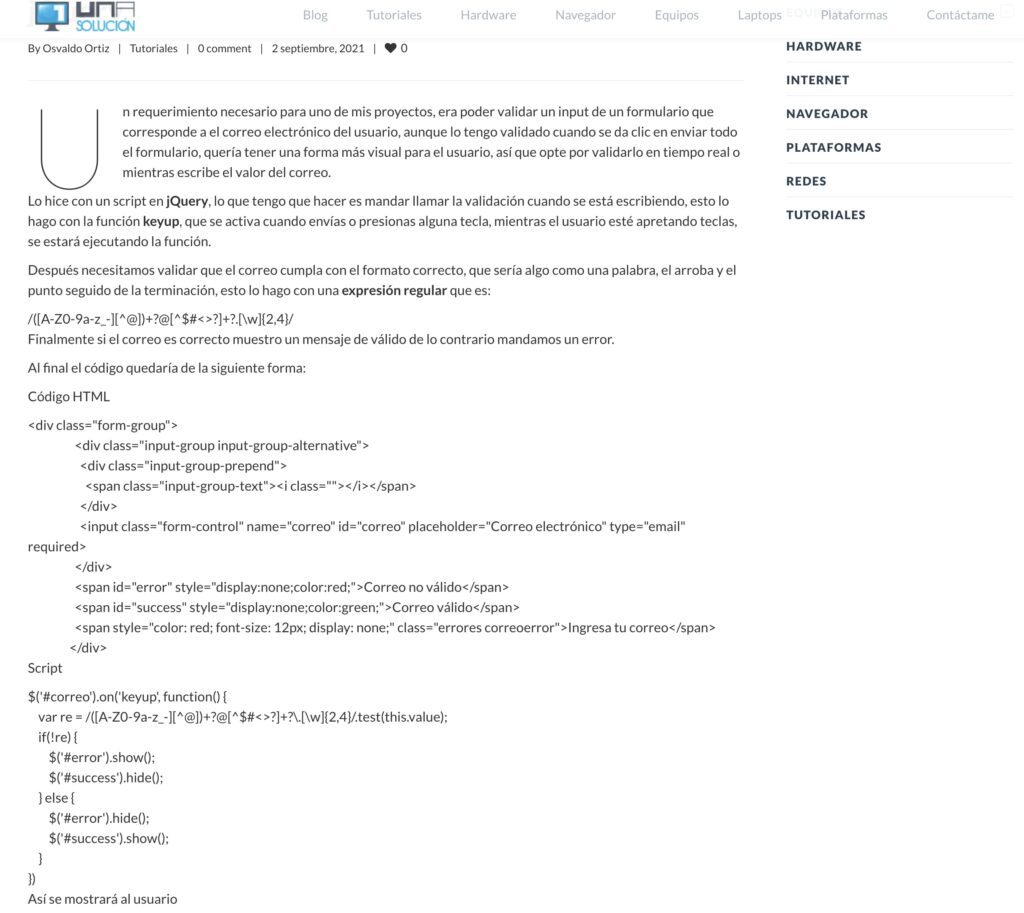
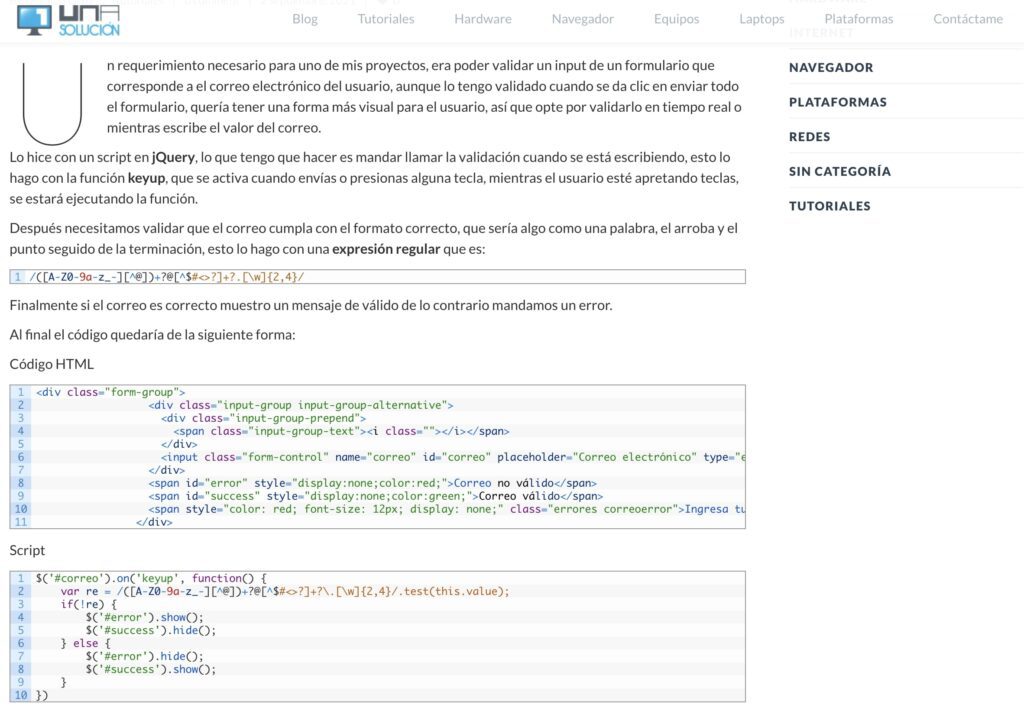
Y este es un ejemplo con una entrada, el antes y el después.


Como ves la diferencia es increíble, es una entrada más visual y mucho más legible para el usuario, espero te sea de utilidad