Un requerimiento necesario para uno de mis proyectos, era poder validar un input de un formulario que corresponde a el correo electrónico del usuario, aunque lo tengo validado cuando se da clic en enviar todo el formulario, quería tener una forma más visual para el usuario, así que opte por validarlo en tiempo real o mientras escribe el valor del correo.
Lo hice con un script en jQuery, lo que tengo que hacer es mandar llamar la validación cuando se está escribiendo, esto lo hago con la función keyup, que se activa cuando envías o presionas alguna tecla, mientras el usuario esté apretando teclas, se estará ejecutando la función.
Después necesitamos validar que el correo cumpla con el formato correcto, que sería algo como una palabra, el arroba y el punto seguido de la terminación, esto lo hago con una expresión regular que es:
1 | /([A-Z0-9a-z_-][^@])+?@[^$#<>?]+?.[\w]{2,4}/ |
Finalmente si el correo es correcto muestro un mensaje de válido de lo contrario mandamos un error.
Al final el código quedaría de la siguiente forma:
Código HTML
1 2 3 4 5 6 7 8 9 10 11 | <div class="form-group"> <div class="input-group input-group-alternative"> <div class="input-group-prepend"> <span class="input-group-text"><i class=""></i></span> </div> <input class="form-control" name="correo" id="correo" placeholder="Correo electrónico" type="email" required> </div> <span id="error" style="display:none;color:red;">Correo no válido</span> <span id="success" style="display:none;color:green;">Correo válido</span> <span style="color: red; font-size: 12px; display: none;" class="errores correoerror">Ingresa tu correo</span> </div> |
Script
1 2 3 4 5 6 7 8 9 10 | $('#correo').on('keyup', function() { var re = /([A-Z0-9a-z_-][^@])+?@[^$#<>?]+?\.[\w]{2,4}/.test(this.value); if(!re) { $('#error').show(); $('#success').hide(); } else { $('#error').hide(); $('#success').show(); } }) |
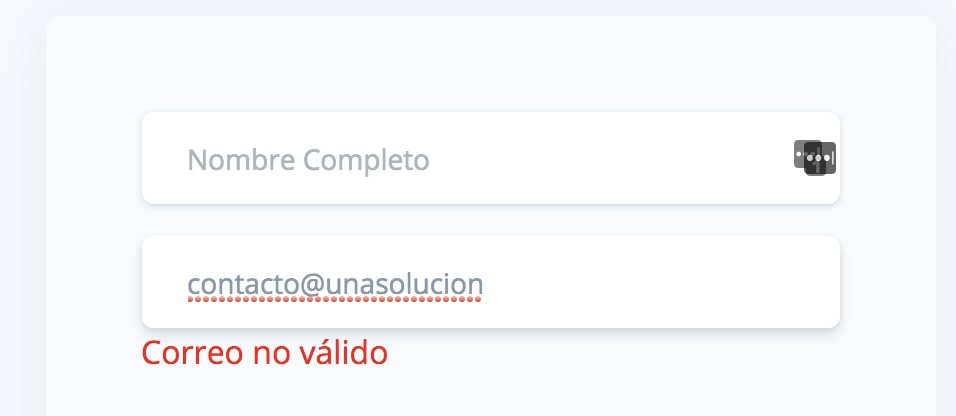
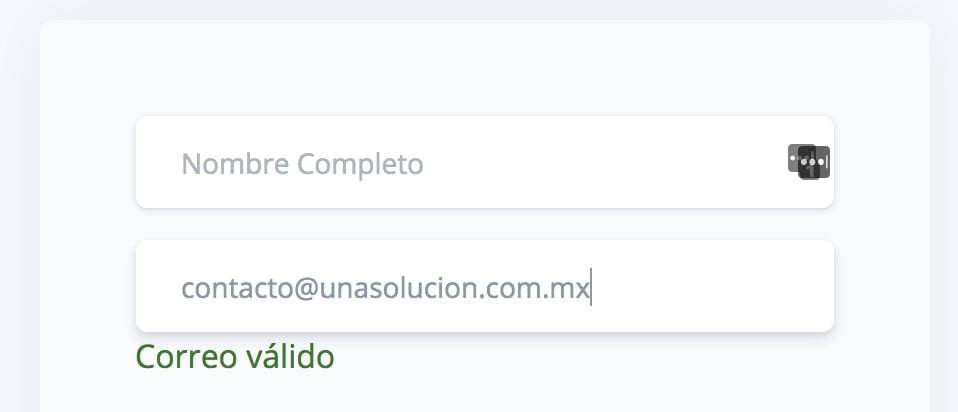
Así se mostrará al usuario


De esta forma validaremos en tiempo real el campo de correo electrónico y el usuario sabrá si el correo que ingreso se está tomando como correcto.
Espero les sea de utilidad.
