El día de hoy trabajando en un proyecto de una tienda virtual, necesitaba hacer algo con un div que mostraba al usuario un mensaje en el que estaba de acuerdo con los términos y condiciones, dicho mensaje estaba siempre presente y sobre puesta en cada página en la que el usuario navegaba, lo que necesitaba es que una vez que le diera al botón de “aceptar” ya no se mostrará más este mensaje.


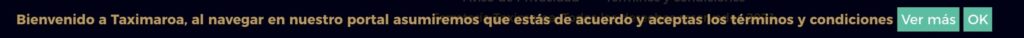
Está última imagen, es el contenedor que necesito oculta una vez que el usuario dio clic en ese botón de OK, esto lo solucioné de forma sencilla con jQuery y una librería de “cookies“. Este es el código de mi contenedor:
1 2 3 | <div id="cookies"> <p>Bienvenido a Taximaroa, al navegar en nuestro portal asumiremos que estás de acuerdo y <b>aceptas los términos y condiciones</b> <button class="btn-terminos">Ver más</button> <button class="btn-terminos" id="close-cookies">OK</button></p> </div> |
Posteriormente, debemos tener cargadoUna vez que tengas cargado tu script de jQuery, posteriormente hay que agregar el script de Cookies que es el siguiente:
1 2 | <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.js" ></script> |
Después de esto lo que hice con un script fue lo siguiente:
1 2 3 4 5 6 7 8 9 10 11 12 13 | $(document).ready(function(){ //si aún no han aceptados las cookies seguimos mostrando mensaje if ($.cookie("aceptoCookies") == null) { $("#cookies").addClass("display"); } $("#close-cookies").click(function(){ event.preventDefault(); console.log("entrando"); $("#cookies").slideUp("slow"); //guardamos que ya se aceptaron las cookies para no volver a mostrar mensaje $.cookie("aceptoCookies", "2"); }); }); |
Las cookies se guardan con .cookie seguido del nombre que le quieras dar, en este caso estoy usando una cookie llamada “aceptoCookies” -> $.cookie(“aceptoCookies”).
En un principio esta cookie no existe, lo que estoy haciendo es preguntar con un “if” si la cookie “aceptoCookies” no existe o tiene valor “null” le agregue a mi contenedor con id “cookies” la clase display, esto significa que mi div con el mensaje se estará mostrando cada vez que se cargue una página.
Después uso un evento en el botón “OK”, que cuando el usuario de clic en dicho botón lo primero que haré será ocultar el div con el mensaje con esta función $(“#cookies”).slideUp(“slow”); posteriormente voy a definir la cookie “aceptoCookies y le voy a dar un valor cualquiera, en este caso le di valor de 2 -> $.cookie(“aceptoCookies”, “2”);
Ahora ya existe una cookieaceptoCookies con un valor de 2, entonces, cuándo vuelva a cargar el script ya no cumplirá la condicional de if ($.cookie(“aceptoCookies”) == null), por lo tanto ya no agregará la clase “display” que es la que mostraba el contenedor con el mensaje.

Ahora cada vez que entra el usuario y ya dio clic en el botón de OK, ya no estará viendo el mensaje, por lo que su experiencia será más agradable y limpia y nosotros tendremos la certeza de que ha aceptado nuestros términos y condiciones.
Esta fue mi aplicación y uso de cookies, tu la puedes usar de acuerdo a tus necesidades, espero te sea de utilidad

