En un proyecto que estoy trabajando, me pidieron hacer unos ajustes en el texto que aparece en un input, esté texto es el llamado “placeholder” que se encarga de dar más información al usuario; en principio querían crecer el tamaño de texto del placeholder, pero al hacer esto se nota mucho más el texto y parece que ya se hubiera escrito en él, así que lo que necesitaba era darle un color más gris en vez del negro.


Afortunadamente hacer esto es muy fácil con un poco de CSS, lo primero que hice fue agregarle una clase y después en la hoja de estilos agregar el código, quedando de la siguiente forma:
Código HTML
1 | <input class="inputPlaceholder" type="text" id="txt_search_cat" name="txt_search_cat" class="form-control" placeholder="Buscar producto o código" aria-label="Buscar un producto aquí"> |
Código CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .inputPlaceholder::-webkit-input-placeholder { /* WebKit, Blink, Edge */ color: #dadada; } .inputPlaceholder:-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: #dadada; opacity: 1; } .inputPlaceholder::-moz-placeholder { /* Mozilla Firefox 19+ */ color: #dadada; opacity: 1; } .inputPlaceholder:-ms-input-placeholder { /* Internet Explorer 10-11 */ color: #dadada; } |
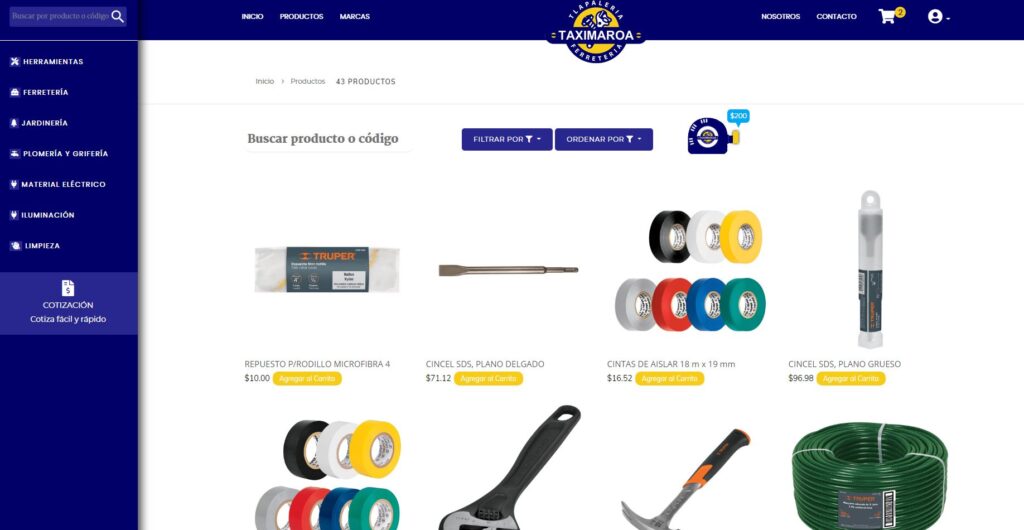
De esta forma con :-input-placeholder después de la clase o id hacemos el cambio del color del placeholder y queda así:

Antes 
Después