En un proyecto que estoy realizando con Bootstrap tuve la necesidad de detallar un “problema” que tiene con el menú móvil (solo aplica en dispositivos como celulares) cuando se tienen “anclas“. Estas anclas sirven para desplazarse por la misma página (no mandan a páginas diferentes), por lo que sólo hace scroll hasta la sección deseada, el problema con el menú, es que cuando das clic, se queda encima el menú y hay que cerrarlo nuevamente para poder visualizar el contenido.
Lo ideal sería que al hacer clic en algún elemento del menú se cerrará automáticamente para permitirnos ver el contenido al que nos desplazamos.

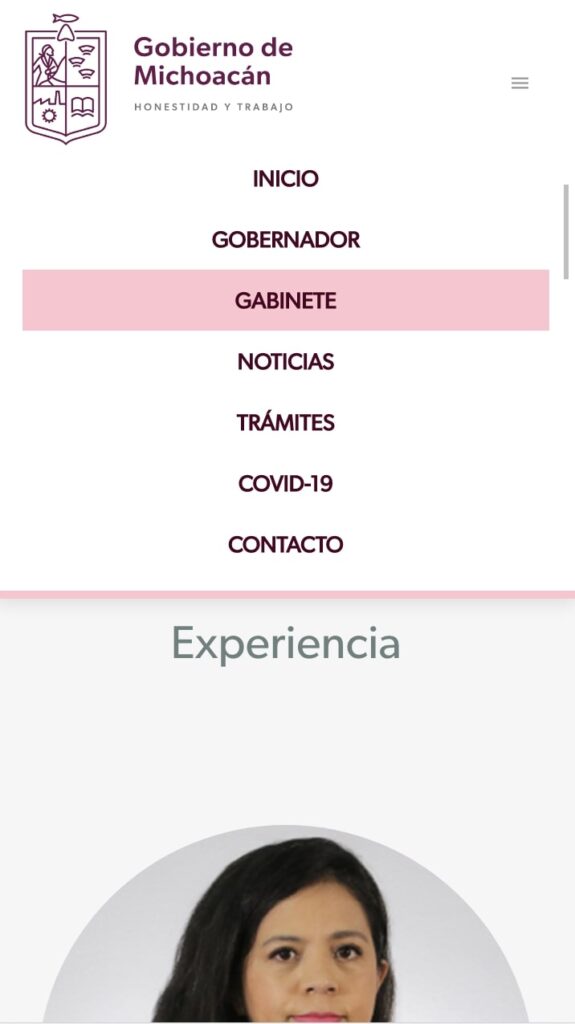
Como podemos ver en la imagen de arriba, cuando doy clic al elemento “gabinete” me hace scroll hasta esa sección, sin embargo el menú sigue abierto y bloquea la visualización.
Afortunadamente es fácil solucionarlo, lo único que tuve que hacer es poner el siguiente código JavaScript
1 2 3 4 | //esconder menú on click bootstrap $('.navbar-nav>li>a').on('click', function(){ $('.navbar-collapse').collapse('hide'); }); |
Y listo, lo que hará esto, es cerrar el menú de navegación cuando hagamos clic en alguno de sus elementos

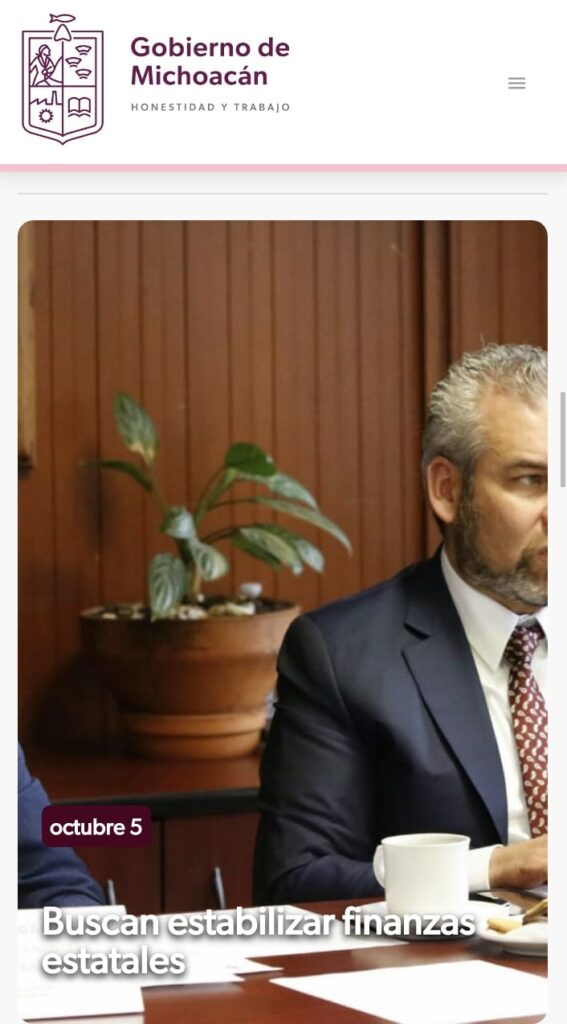
En esta última imagen ya está el código en funcionamiento, al dar clic en el elemento “noticias” hace scroll a la sección y el menú automáticamente se cierra.
Espero les sea de utilidad.


Hola. donde se pondria el codigo. Gracias.
Hola Rich, el código debe ir hasta ante del cierre de las etiquetas body y html, o en tu footer, espero te sea de utilidad