Hoy estaba realizando unos ajustes en un proyecto que involucra DataTables, es un tipo plugin que podemos usar en nuestros proyectos para mejorar el diseño y funcionalidad de las tablas HTML, a mi me gusta porque me hace el paginado, puedo tener botones de exportado para PDF y Excel y trae un campo de búsqueda.
Pero el detalle que tuve es que tenía un campo (<td>) que necesitaba que fuera el ancho completo de la tabla, generalmente esto se hace añadiendo el atributo de “colspan” al <td>, es decir <td colspan=3></td>, pero esto no funcionaba en DataTables.
Este es el código que comúnmente funciona con HTML puro:
1 2 3 4 5 6 7 8 9 10 | <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td colspan="5"></td> </tr> |

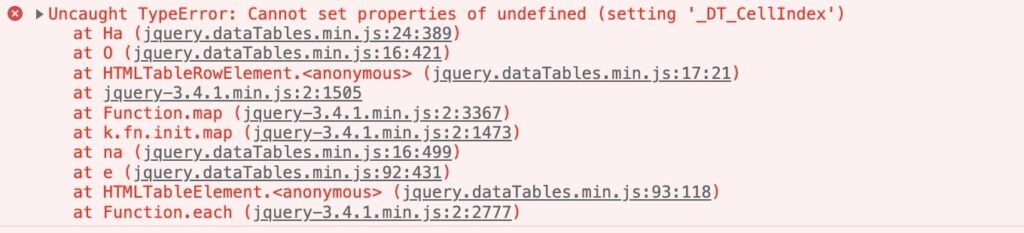
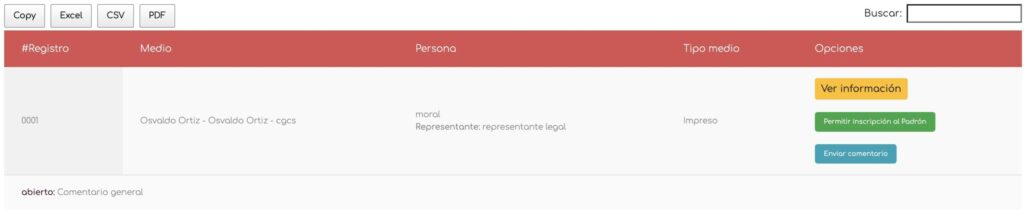
En consola mostraba un error y la tabla no funcionaba (la paginación, exportación y búsqueda), error se debía a que no coincidían el número de celdas de la cabecera de la tabla (<th>) con las celdas del cuerpo de la tabla (<td>), así que hay que ponerlas y esconderlas (ya que si no se esconden, aparecerán y la tabla se desfasa), al final el código que soluciona esto es:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <tr> <td></td> <td></td> <td></td> <td></td> td></td> </tr> <tr> <td colspan="5"></td> <td style="display: none;"></td> <td style="display: none;"></td> <td style="display: none;"></td> <td style="display: none;"></td> </tr> |

Y listo, de está forma tendrás una celda al tamaño completo de la tabla sin ningún error y con la funcionalidad de DataTables.